Flutter Icon Size
To set specific size for an Icon widget, set size property with a double value, where the double value represents the number of logical pixels.
Syntax
Icon(
Icons.account_balance,
size: 50.0,
),Example
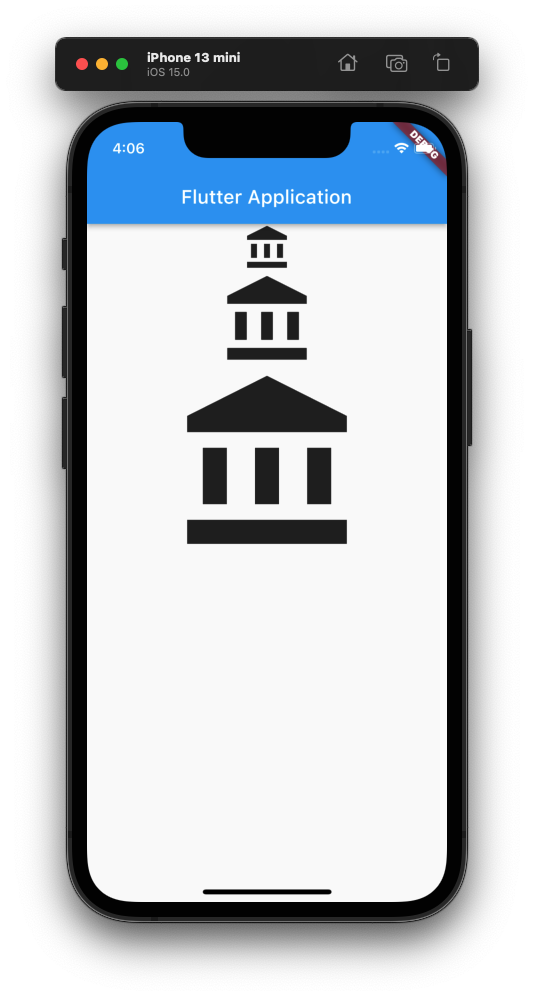
Flutter Application with three Icon widgets, each with different size.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
/// stateless widget that the main application instantiates
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: const <Widget>[
Icon(
Icons.account_balance,
size: 50.0,
),
Icon(
Icons.account_balance,
size: 100.0,
),
Icon(
Icons.account_balance,
size: 200.0,
),
],
);
}
}
Screenshot