Flutter – Small FloatingActionButton
If you want to reduce the size of FloatingActionButton in your Flutter Application, you can do so, by setting mini property of the the floatingActionButton to true as shown in the below example.
Example: Small FloatingActionButton
Create a basic Flutter Application and replace main.dart file with the following code.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: new Text("Flutter Tutorial - googleflutter.com"),
),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.refresh),
mini: true,
),
);
}
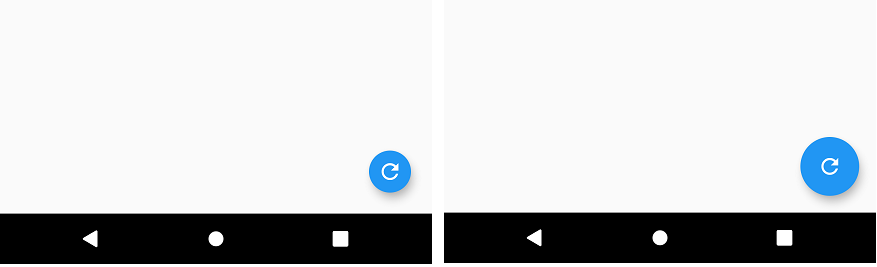
}Screenshot
Comparison of mini and regular sized FloatingActionButton.

Summary
In this Flutter Tutorial, we learned how to make the FloatingActionButton mini, with the help of well detailed example application.