Flutter – Draw Rectangle On Canvas
In this tutorial, we shall learn how to draw a rectangle on a Canvas in Flutter.
We shall use CustomPaint widget. CustomPaint widget has a property called painter. This painter can be assigned with a class object that extends CustomPainter.
When we extend CustomPainter class, we get access to canvas by overriding paint() method. Inside the paint() method, using canvas, we can draw a rectangle to the canvas.
To draw rectangle on canvas, use drawRect() method of Canvas class. Following is the syntax of drawRect().
void drawRect (
Rect rect,
Paint paint
)Example
In the following example, we draw a rectangle on the canvas by following these steps.
- Create a class OpenPainter which extends CustomPainter.
- Override paint() method and shouldRepaint() method as shown below.
- In the paint method, using canvas object, make a call to drawRect() method.
- Include CustomPaint widget in your UI. For the painter property, assign OpenPainter().
- When the UI is rendered, OpenPainter() object is used to paint the widget.
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
backgroundColor: Color(0xFF444444),
),
body: ListView(children: <Widget>[
Text(
'Canvas',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, height: 2),
),
Container(
width: 400,
height: 400,
child: CustomPaint(
painter: OpenPainter(),
),
),
]),
);
}
}
class OpenPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint1 = Paint()
..color = Color(0xff638965)
..style = PaintingStyle.fill;
//a rectangle
canvas.drawRect(Offset(100, 100) & Size(200, 100), paint1);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}In the Code
Let us understand what arguments we gave to drawCircle() method.
canvas.drawRect(Offset(100, 100) & Size(200, 100), paint1);First Argument: We have given an offset of (100, 100). The top left coordinates of the rectangle is (100, 100). The top left corner of the canvas have an offset of (0, 0).
The rectangle has a size of (200, 100). 200 is the width and 100 is the height.
Second Argument: The rectangle is rendered onto the canvas using the paint defined by the this object. You may change the color of rectangle, fill property of the rectangle, etc., using this paint object.
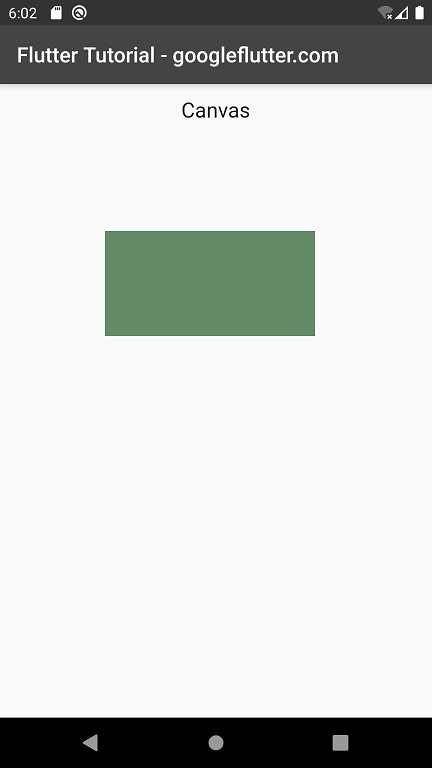
Output Screenshot

Summary
In this Flutter Tutorial, we learned how to draw a rectangle to Canvas using CustomPaint widget and CustomPainter class.