Flutter CupertinoButton Padding
To set the padding of CupertinoButton in Flutter, set the padding property with the required EdgeInsets value.
Syntax
Cupertino style Button with child, and onPressed properties.
CupertinoButton(
onPressed: (){},
child: const Text('Button'),
padding: const EdgeInsets.fromLTRB(30, 15, 30, 15),
)Example
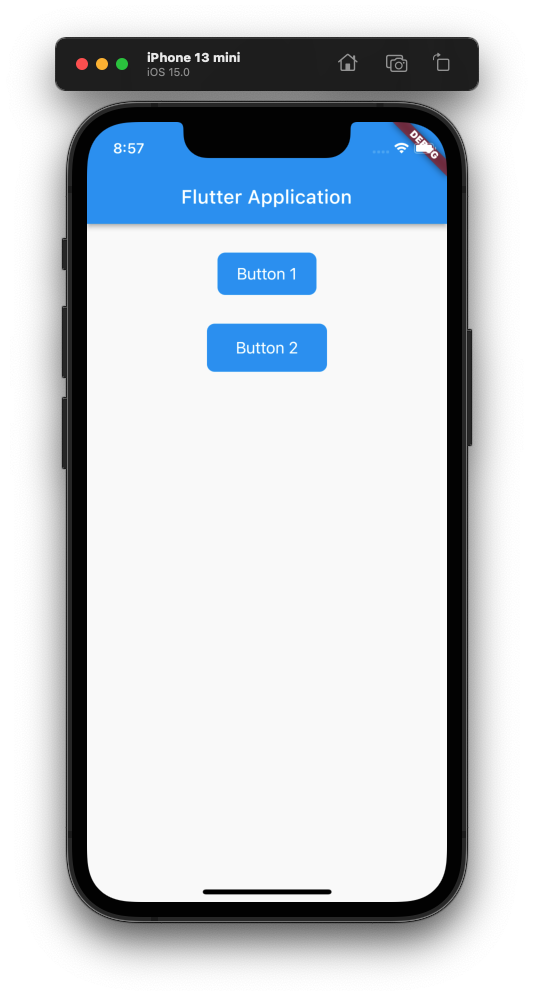
Flutter Application with two CupertinoButton widgets.
For the first CupertinoButton widget Button 1, padding is set to EdgeInsets.fromLTRB(20, 10, 20, 10).
For the second CupertinoButton widget Button 2, padding is set to EdgeInsets.fromLTRB(30, 15, 30, 15).
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){ },
child: const Text('Button 1'),
padding: const EdgeInsets.fromLTRB(20, 10, 20, 10),
color: Colors.blue,
),
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){ },
child: const Text('Button 2'),
padding: const EdgeInsets.fromLTRB(30, 15, 30, 15),
color: Colors.blue,
),
],
),
);
}
}Screenshot