Flutter CupertinoButton – Disable Button
To disable a CupertinoButton in Flutter, set the onPressed callback property with null value.
Syntax
Disabled CupertinoButton with onPressed set to null.
CupertinoButton(
onPressed: null,
child: const Text('Button'),
)Example
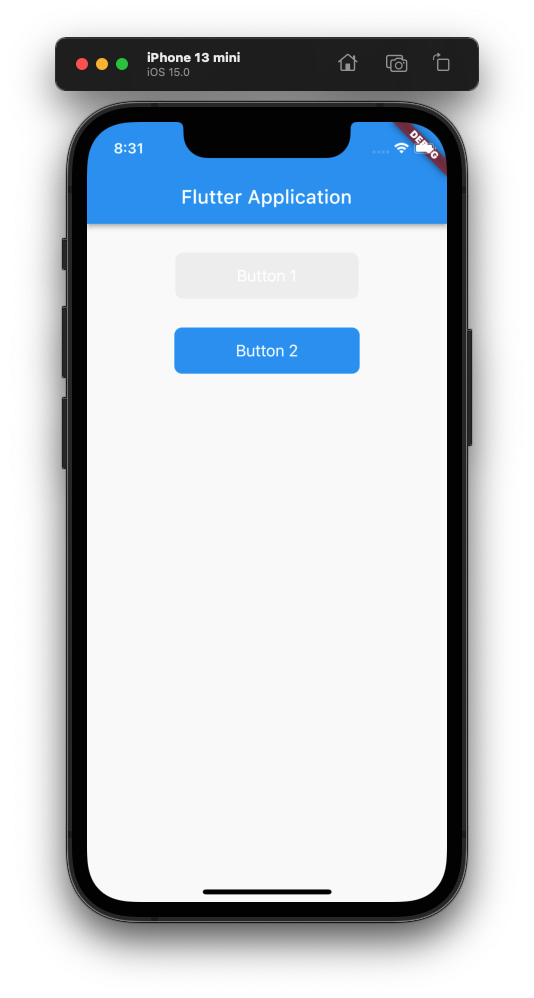
Flutter Application with two CupertinoButton widgets.
For the first CupertinoButton widget Button 1, onPressed property is set to null. Therefore, this button is displayed as disabled button.
For the second CupertinoButton widget Button 2, onPressed property is set to non-null value. Therefore, this button is displayed as enabled button.
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 30,),
const CupertinoButton(
onPressed: null,
child: Text('Button 1'),
color: Colors.blue,
),
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){},
child: const Text('Button 2'),
color: Colors.blue,
),
],
),
);
}
}Screenshot