Flutter CupertinoButton Border Radius
To set the border radius of CupertinoButton in Flutter, set the borderRadius property with the required BorderRadius value.
Syntax
Cupertino style Button with child, and onPressed properties.
CupertinoButton(
onPressed: (){},
child: const Text('Button'),
borderRadius: BorderRadius.circular(10),
)Example
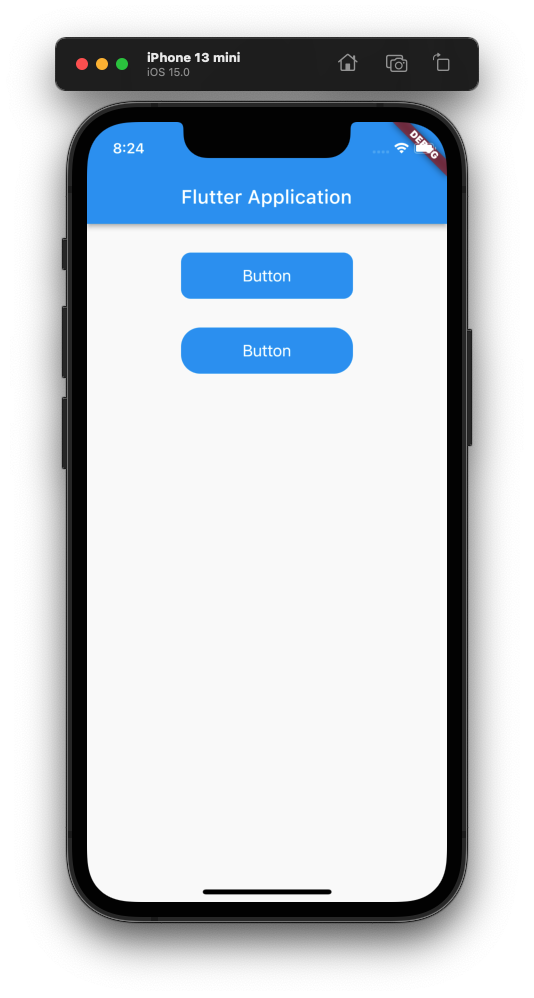
Flutter Application with two CupertinoButton widgets.
For the first CupertinoButton widget, border radius is set to BorderRadius.circular(10).
For the second CupertinoButton widget, border radius is set to BorderRadius.circular(20).
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){},
child: const Text('Button'),
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){},
child: const Text('Button'),
color: Colors.blue,
borderRadius: BorderRadius.circular(20),
),
],
),
);
}
}Screenshot