Flutter CheckboxListTile Widget
Flutter CheckboxListTile widget displays a material design checkbox with a label.
Using CheckboxListTile class properties, we may change the colors, and also listen to the state changes.

Syntax
CheckboxListTile(
title: const Text('Sample Label'),
value: false,
onChanged: () {},
),Example
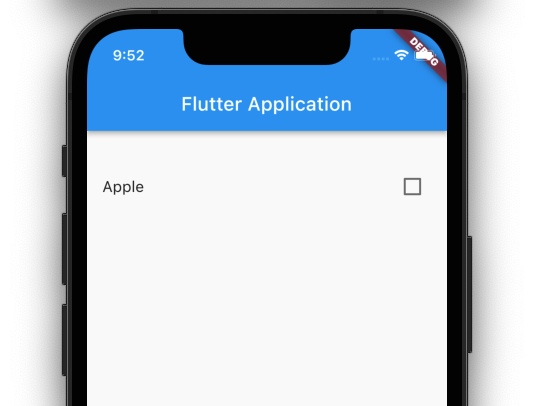
Flutter Application with a CheckboxListTile widget.
isChecked boolean variable is used to hold the state of this CheckboxListTile widget, whether checked (true) or not (false).
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool isChecked = false;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 30,),
CheckboxListTile(
title: const Text('Apple'),
value: isChecked,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
),
],
),
);
}
}Video
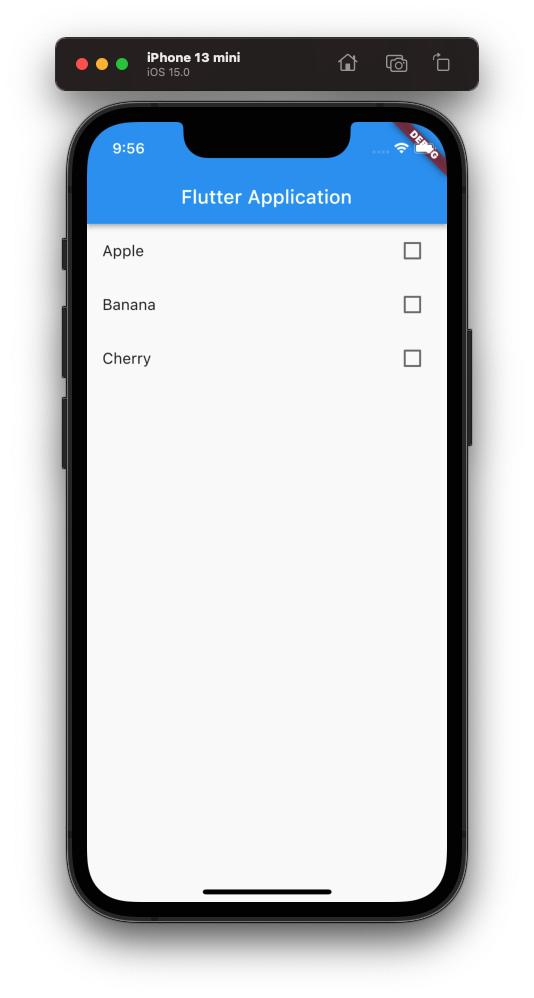
Now, let us create a Flutter Application with multiple CheckboxListTile widgets.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool isAppleChecked = false;
bool isBananaChecked = false;
bool isCherryChecked = false;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
CheckboxListTile(
title: const Text('Apple'),
value: isAppleChecked,
onChanged: (bool? value) {
setState(() {
isAppleChecked = value!;
});
},
),
CheckboxListTile(
title: const Text('Banana'),
value: isBananaChecked,
onChanged: (bool? value) {
setState(() {
isBananaChecked = value!;
});
},
),
CheckboxListTile(
title: const Text('Cherry'),
value: isCherryChecked,
onChanged: (bool? value) {
setState(() {
isCherryChecked = value!;
});
},
),
],
),
);
}
}Screenshot