Change Button Font Size in Flutter
In this tutorial, we will learn how to change the font size of text in button.
Most of the buttons uses Text widget for displaying text in the button. You can change the font size of text in Text widget using style property. As a result, font size of Button text can be changed.
Sample Code Snippet
Following is a sample code snippet to change the font size of button.
RaisedButton(
onPressed: () {},
child: Text('Click Me',
style: TextStyle(fontSize: 30),
),
)Example
This example demonstrates how to change the font size of text in a Button. Here we have created three buttons of different font sizes.
To recreate this example, create a basic Flutter application and replace main.dart with the following code.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
),
body: Center(
child: Column(children: <Widget>[
RaisedButton(
onPressed: () {},
child: Text('Button - Default Text Size'),
),
RaisedButton(
onPressed: () {},
child: Text('Button - Font Size 25',
style: TextStyle(fontSize: 20),
),
),
RaisedButton(
onPressed: () {},
child: Text('Button - Font Size 30',
style: TextStyle(fontSize: 30),
),
)
])),
);
}
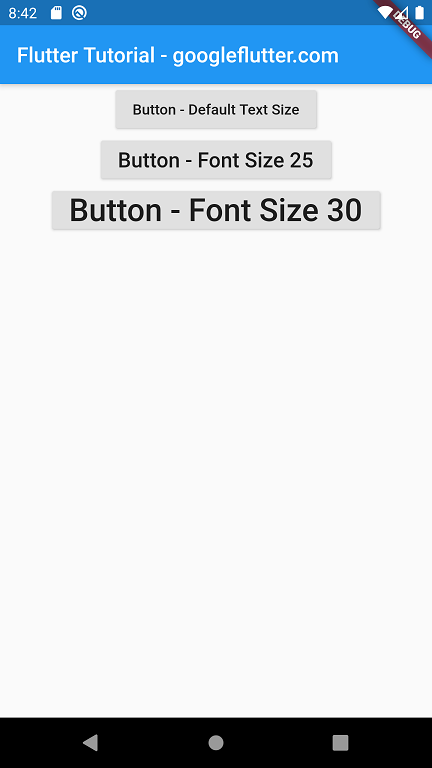
}When you run this example application, UI similar to the following screenshot should appear in your mobile or emulator.

In the above figure, we have three buttons with different font sizes. The first button is with default font size, the second with font size of 25 and the third button is with font size of 30.
Summary
In this Flutter Tutorial, we learned how to change the font size of button in Flutter.