Flutter AlertDialog – Change Elevation
To change the elevation of AlertDialog in Flutter, set the elevation property of AlertDialog with an integer value.
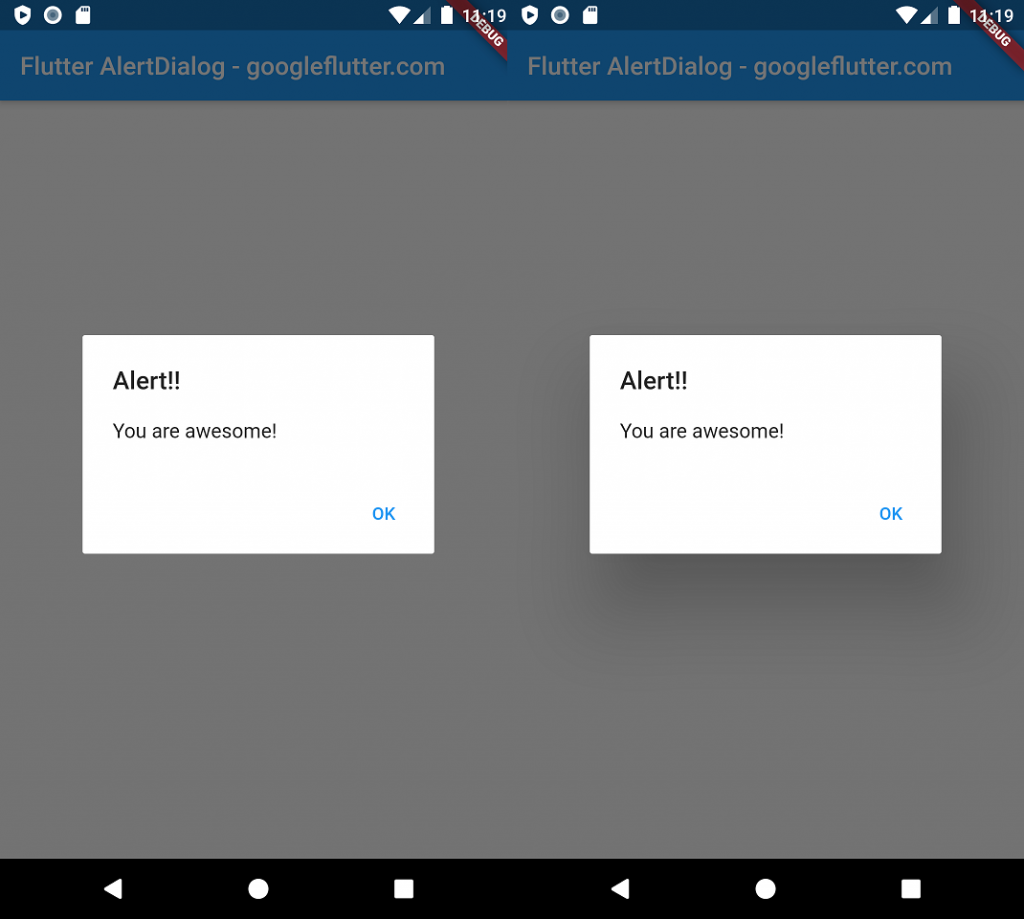
Elevation is the amount by which the AlertDialog is raised from the background screen, making shadow like effect. In the following screenshot, the left alert dialog is having an elevation of 0 and the right one is having an elevation of 50. You would observe the background shadow.

Sample code snippet to change the elevation of AlertDialog is
AlertDialog(
elevation: 50,
...
);Example
In this example, we shall create a Flutter project and include AlertDialog widget. We will change the elevation of the AlertDialog by setting elevation property to some value, say 50.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Alert',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyView(),
);
}
}
class MyView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter AlertDialog - googleflutter.com'),
),
body: Center(
child: RaisedButton(
child: Text('Alert Dialog'),
onPressed: () {
_showDialog(context);
},
),
),
);
}
}
void _showDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
elevation: 50,
title: new Text("Alert!!"),
content: new Text("You are awesome!"),
actions: <Widget>[
new FlatButton(
child: new Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}Screenshot
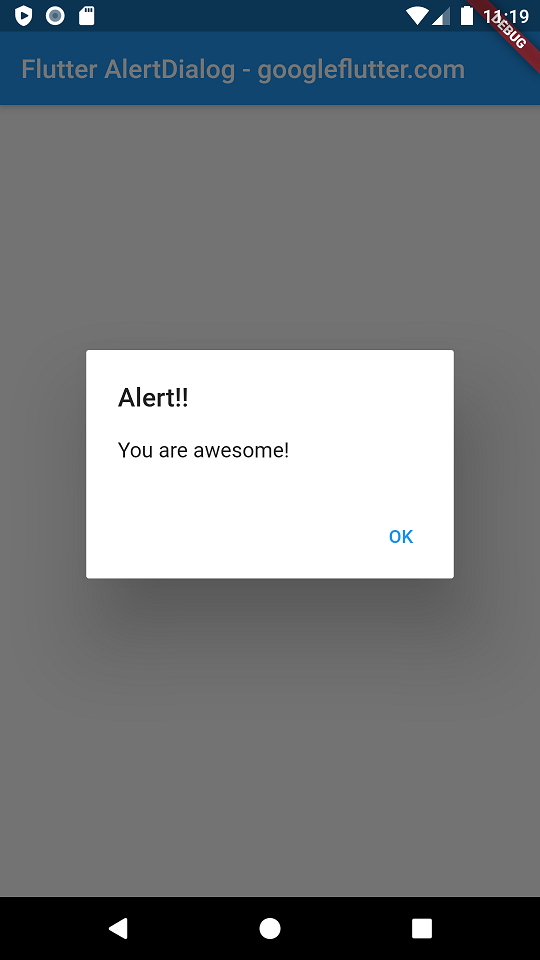
In the following screenshot, AlertDialog widget is having an elevation of 50.

Change elevation to 0 and you would get the following output.

Summary
In this Flutter Tutorial, we learned how to change the elevation of AlertDialog widget in Flutter Application.