Flutter TextField Example
You can use TextField widget to get text input from user through UI.
In this tutorial, you will learn how to use TextField.
Sample Code Snippet
Following is a sample code snippet to show TextField in your Flutter application.
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Name',
),
)We will go through different scenarios involving TextField in the following Flutter tutorials.
Example
In this example Flutter application, we display a TextField in UI.
You may create a basic Flutter project and replace main.dart with the following code.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: Column(
children: <Widget>[
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Name',
),
)
],
)
)
);
}
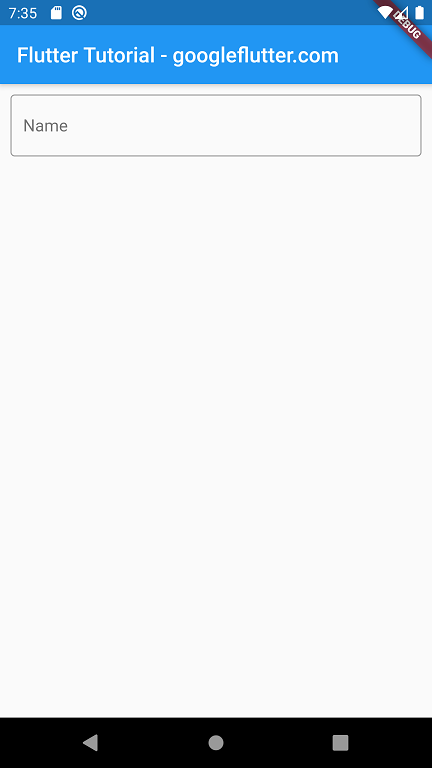
}When you run the application, you would get UI as shown below.

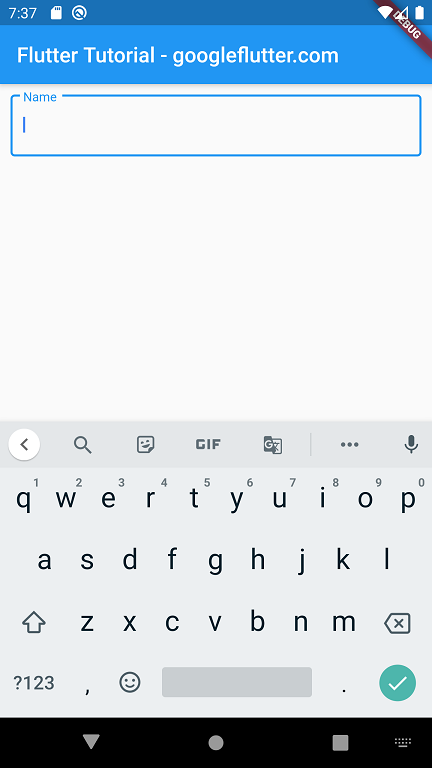
When you click on the TextField, labelText goes to the top left corner of the border and a keyboard appears at the bottom.

Summary
In this Flutter Tutorial, we learned how to use a TextField in your Flutter Application.