Change TextField Cursor Color in Flutter
To change the color of cursor in TextField widget, you can use cursorColor property.
A quick code snippet to change the cursor color of TextField is shown below:
TextField(
// other properties
cursorColor: Colors.red,
),Example: Change TextField Cursor Color
In this Flutter Application, we shall create a TextField and change the cursor color to red.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: Column(
children: <Widget>[
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Name',
),
cursorColor: Colors.red,
)
],
),
),
);
}
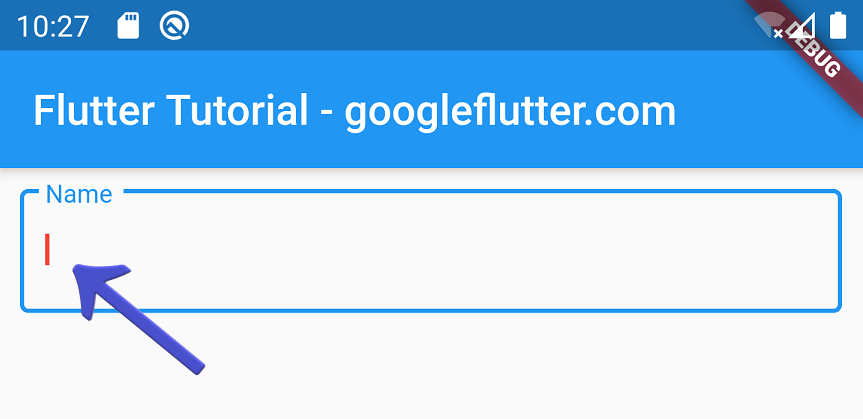
}Output Screenshot
Run the above Flutter Application in an Android smartphone or Android Emulator, and you should see that the cursor color changed to red as shown in the following screenshot.

Summary
In this Flutter Tutorial, we learned how to change the cursor color in TextField widget, with the help of well detailed example.