Flutter SnackBar Background Color
You can change the background color of SnackBar by assigning a required Color to the backgroundColor property of SnackBar.
Following is a quick code snippet of SnackBar with deep orange background color.
SnackBar(
content: Text('This is a SnackBar.'),
backgroundColor: Colors.deepOrange,
)Example: SnackBar Background Color
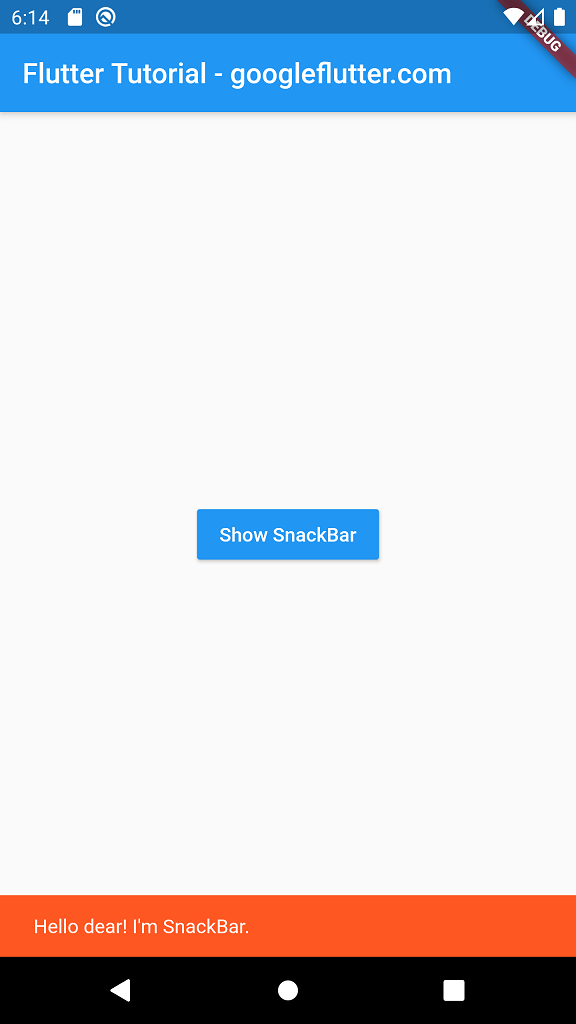
In this example, we shall display a SnackBar on pressing a button. But the color of this SnackBar is specified by us using backgroundColor property.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>();
void _showMessageInScaffold(String message){
try {
_scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text(message),
backgroundColor: Colors.deepOrange,
)
);
} on Exception catch (e, s) {
print(s);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
),
body: Center(
child: RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('Show SnackBar'),
onPressed: (){
_showMessageInScaffold("Hello dear! I'm SnackBar.");
},
)
)
);
}
}Screenshot

Summary
In this Flutter Tutorial, we learned how to change the background color of SnackBar, with the help of well detailed example Flutter Application.