Flutter ListView Widget
Flutter ListView widget is used to display a set of widget as list of items in a scrollable view.
Following is the basic syntax of ListView.
ListView(
children: <Widget>[
//your widget items here
],
),Example Flutter Application with ListView Widget
Create a new Flutter project and copy the contents of this main.dart file into your project.
In the ListView, we have added four Container widgets as items. You may add any number of widgets as items as ListView children.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter ListView - googleflutter.com'),
),
body: ListView(
children: <Widget>[
Container(
height: 50,
color: Colors.purple[600],
child: const Center(child: Text('Item 1', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
height: 50,
color: Colors.purple[500],
child: const Center(child: Text('Item 2', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
height: 50,
color: Colors.purple[400],
child: const Center(child: Text('Item 3', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
height: 50,
color: Colors.purple[300],
child: const Center(child: Text('Item 4', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
],
),
),
);
}
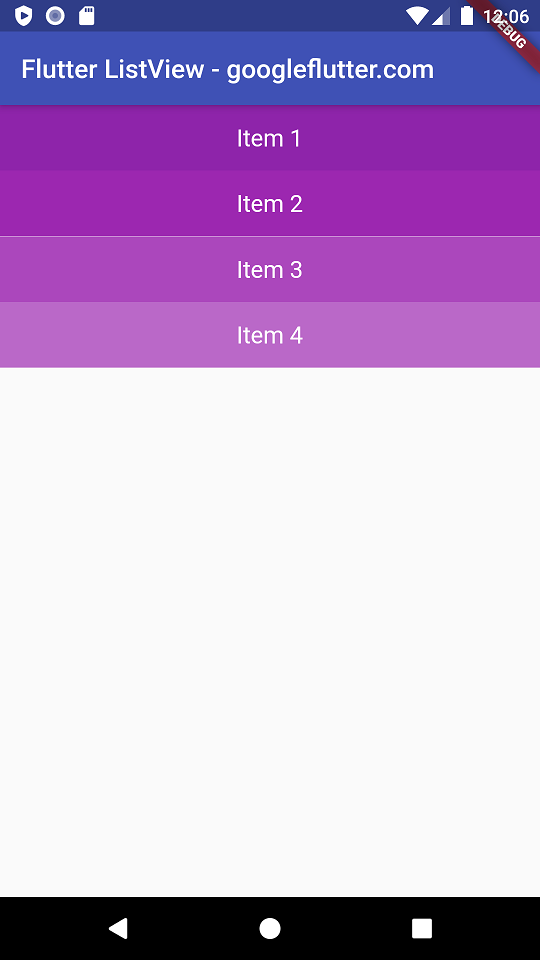
}We have run this application on an Android Emulator. The result would be as shown in the following screenshot.

Summary
In this Flutter Tutorial, we learned how to use a ListView widget in Flutter Application.