Flutter ListView – Never Scrollable
You can make the ListView widget never scrollable by setting physics property to NeverScrollableScrollPhysics().
Syntax to Never Scrollable ListView
The syntax of ListView widget to make never scrollable is
ListView(
physics: NeverScrollableScrollPhysics(),
children: <Widget>[
//your widget items here
],
),Example Flutter Application
Create a Flutter application and replace the contents of your main.dart file with the following file.
In this example, we create a ListView with horizontally placed items, but disable the scroll functionality. The horizontal placement of items is for demonstrating the no scroll behavior. You may change scrollDirection to Axis.vertical to place them one on another vertically.
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter ListView - googleflutter.com'),
),
body: Container(
height: 100,
child: ListView(
physics: NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 200,
color: Colors.purple[600],
child: const Center(child: Text('Item 1', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[500],
child: const Center(child: Text('Item 2', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[400],
child: const Center(child: Text('Item 3', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[300],
child: const Center(child: Text('Item 4', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
],
),
),
),
);
}
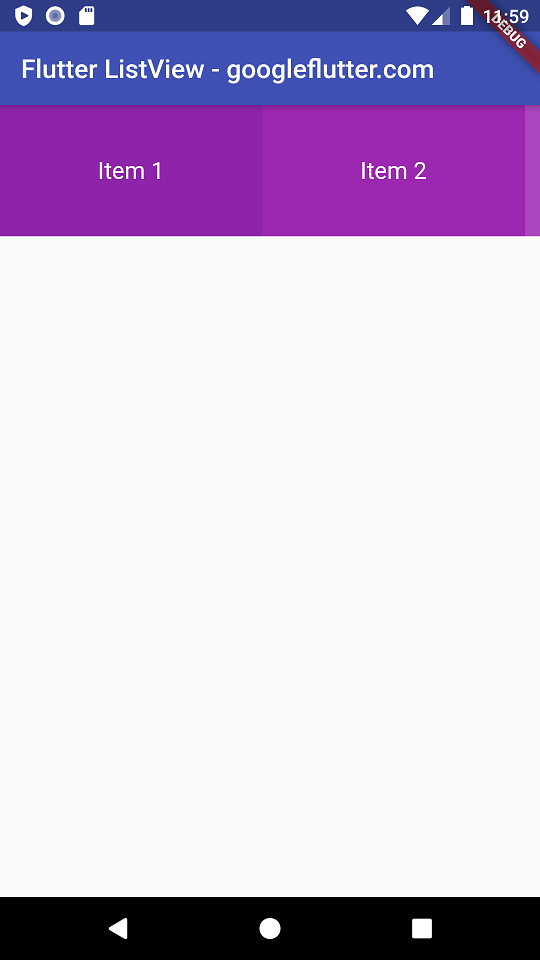
}We have run the application in an Android Emulator and got the following screen.

You can try scrolling the items in ListView. But, the scroll behavior cannot happen, as we have disabled the scroll physics.
Summary
In this Flutter Tutorial, we learned how to disable the scroll ability of ListView widget in Flutter Application.