Change shape of FloatingActionButton to Rectangle/Square
By default, the shape of FloatingActionButton is circle. But, if your application requires a Rectangle or Square shaped border, you can do that. Let us see how in the following example.
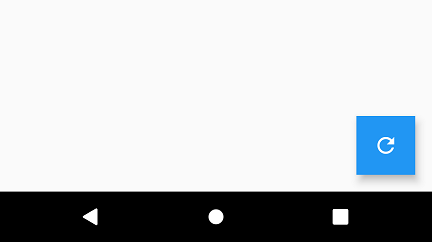
Example: Square Border shaped FloatingActionButton
Create a basic Flutter Application and replace code in main.dart file with the following code.
Observe floatingActionButton widget in the following code. The shape is provided with RoundedRectangleBorder(). Also, observe that we did not provide any border radius for this RoundedRectangleBorder() object. Hence, we could get a square border shape.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: new Text("Flutter Tutorial - googleflutter.com"),
),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.refresh),
shape: RoundedRectangleBorder(),
),
);
}
}Screenshot

Summary
In this Flutter Tutorial, we learned how to make the border shape of FloatingActionButton to square or rectangle.