Flutter – Draw Points On Canvas
In this tutorial, we shall learn how to draw a list of points on a Canvas in Flutter.
We shall use CustomPaint widget. CustomPaint widget has a property called painter. This painter can be assigned with a class object that extends CustomPainter.
When we extend CustomPainter class, we get access to canvas by overriding paint() method. Inside the paint() method, using canvas, we can draw a list of points to the canvas.
Each point is an offset. For example Offset(80, 50).
To draw list of points on canvas, use drawPoints() method of Canvas class. Following is the syntax of drawPoints().
void drawPoints (
PointMode pointMode,
List<Offset> points,
Paint paint
)Example
In the following example, we draw points on the canvas by following these steps.
- Create a class OpenPainter which extends CustomPainter.
- Override paint() method and shouldRepaint() method as shown below.
- In the paint method, using canvas object, make a call to drawPoints() method. Detailed description about the arguments is given after the code.
- Include CustomPaint widget in your UI. For the painter property, assign OpenPainter().
- When the UI is rendered, OpenPainter() object is used to paint the widget.
main.dart
import 'dart:ui';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
backgroundColor: Color(0xFF444444),
),
body: ListView(children: <Widget>[
Text(
'Canvas',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, height: 2),
),
Container(
width: 400,
height: 400,
child: CustomPaint(
painter: OpenPainter(),
),
),
]),
);
}
}
class OpenPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint1 = Paint()
..color = Color(0xff63aa65)
..strokeWidth = 10;
//list of points
var points = [Offset(50, 50),
Offset(80, 70),
Offset(380, 175),
Offset(200, 175),
Offset(150, 105),
Offset(300, 75),
Offset(320, 200),
Offset(89, 125)];
//draw points on canvas
canvas.drawPoints(PointMode.points, points, paint1);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}In the Code
Let us understand what arguments we gave to drawPoints() method.
canvas.drawPoints(PointMode.points, points, paint1);First Argument: PointMode.points draw each point separately. There are other enum values for PointMode which can be used to draw line segments joining the points, or a polygon, etc.
Second Argument: List of Points. Each of these points is drawn separately on the canvas. Each point is an Offset object.
Third Argument: The points are rendered onto the canvas using the paint defined by the this object. You may change the color of points, shape of the points, etc., using this paint object.
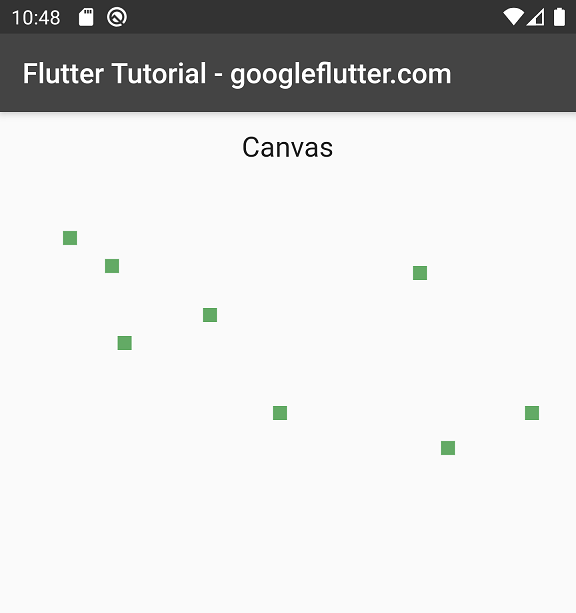
Output Screenshot

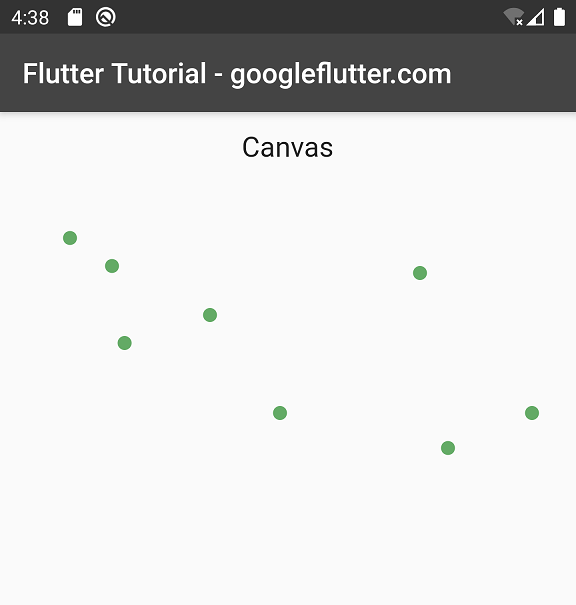
Rounded Points on Canvas
You can draw these points as round and filled circles.
To draw round points on canvas, using the above example, just make sure that you provide Paint.strokeCap = StrokeCap.round.
The following example draws rounded points on to the canvas.
main.dart
import 'dart:ui';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tutorial - googleflutter.com'),
backgroundColor: Color(0xFF444444),
),
body: ListView(children: <Widget>[
Text(
'Canvas',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, height: 2),
),
Container(
width: 400,
height: 400,
child: CustomPaint(
painter: OpenPainter(),
),
),
]),
);
}
}
class OpenPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint1 = Paint()
..color = Color(0xff63aa65)
..strokeCap = StrokeCap.round //rounded points
..strokeWidth = 10;
//list of points
var points = [Offset(50, 50),
Offset(80, 70),
Offset(380, 175),
Offset(200, 175),
Offset(150, 105),
Offset(300, 75),
Offset(320, 200),
Offset(89, 125)];
//draw points on canvas
canvas.drawPoints(PointMode.points, points, paint1);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}Output Screenshot

Summary
In this Flutter Tutorial, we learned how to draw a list of points to Canvas using CustomPaint widget and CustomPainter class. We also learned how to make these points round and nice.