Flutter CupertinoButton – onPressed
To perform an action/function when a CupertinoButton in pressed, set the onPressed property with the callback function.
Syntax
Disable CupertinoButton with specific disabled color value.
CupertinoButton(
onPressed:(){
//execute code when button is pressed
},
child: Text('Button'),
color: Colors.blue,
)Example
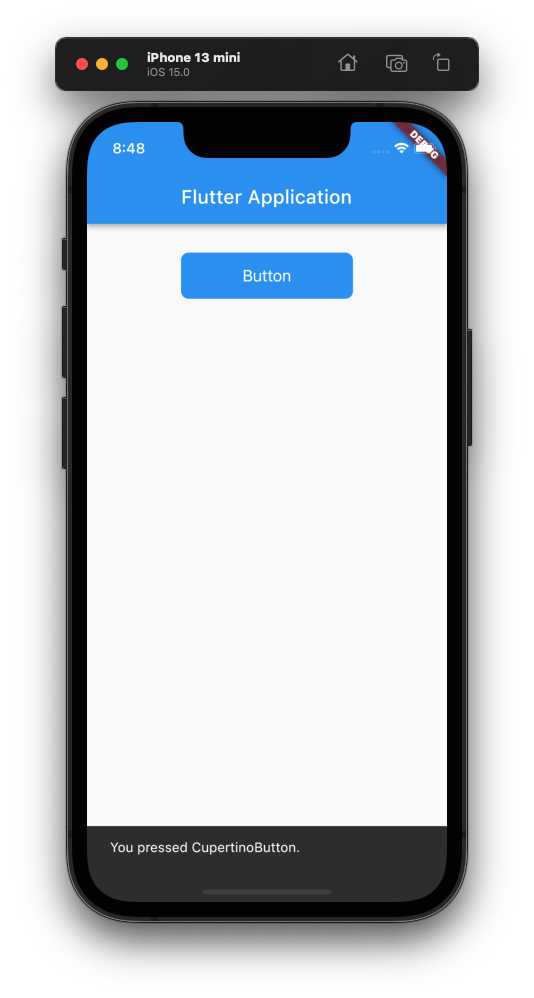
Flutter Application with a CupertinoButton widget.
SnackBar is displayed when this CupertinoButton is pressed.
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// main application widget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Application';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
/// stateful widget that the main application instantiates
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// private State class that goes with MyStatefulWidget
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 30,),
CupertinoButton(
onPressed: (){
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('You pressed CupertinoButton.')));
},
child: const Text('Button'),
color: Colors.blue,
),
],
),
);
}
}Screenshot
When the button is pressed, a SnackBar appears as shown in the following screenshot.